How energy-efficient thinking is driving exciting new design trends across the web in 2023.
Sustainable web design is a trend that’s only set to grow as we move into 2023.
We’ve talked on the Consider blog before about how carbon footprint considerations can influence the look and feel of digital interfaces.
With this in mind, here are the web design trends we think will grow in popularity in 2023.
Darker, muted colour palettes
We’ve written before about low carbon web colour palettes.
Expect to see a move towards darker colour palettes for websites in 2023 as designers look to save energy on screen illumination.
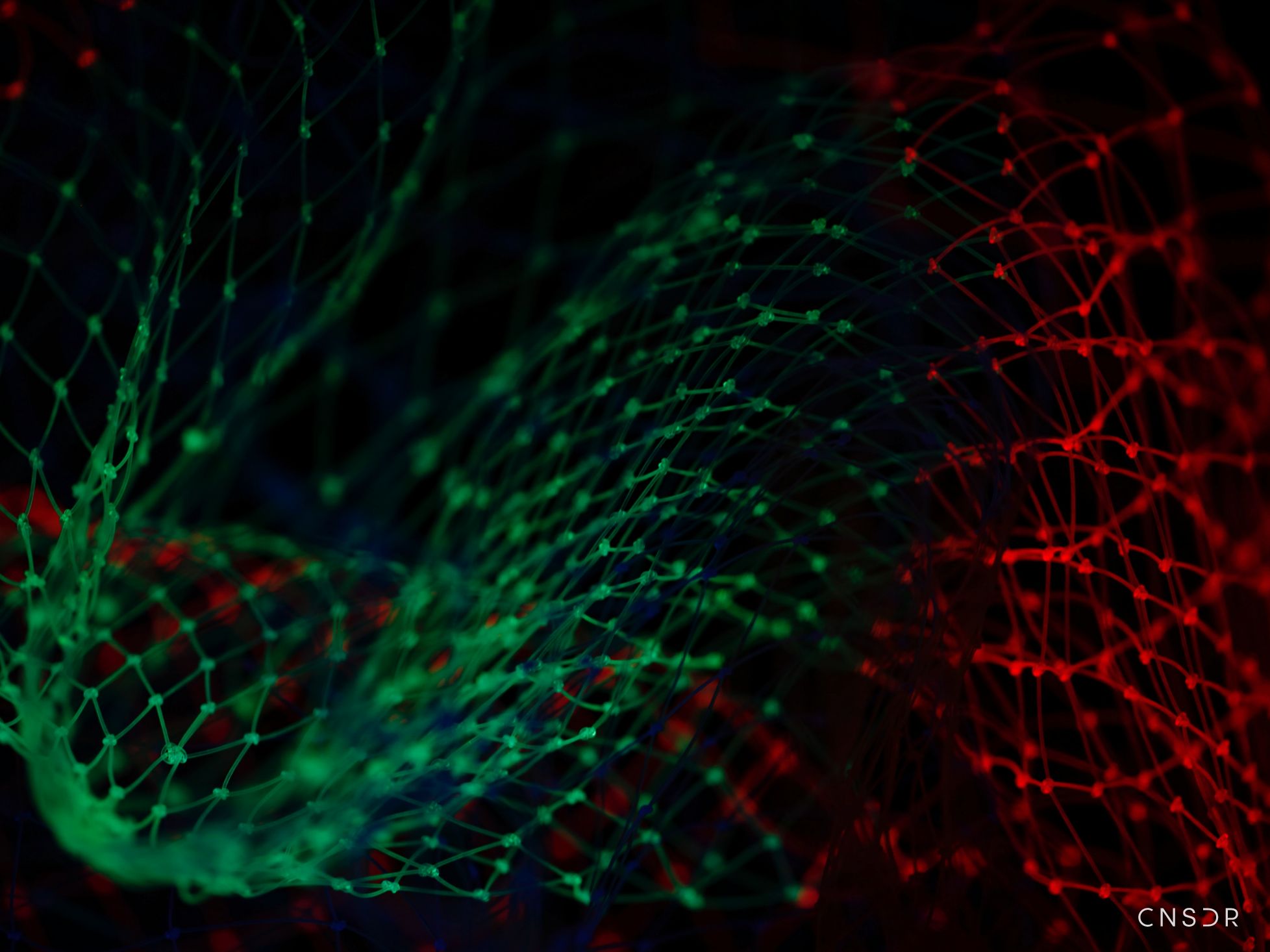
Colour palettes using shades of black, green and red will become more common as these colours use the most energy-efficient pixels on newer devices.

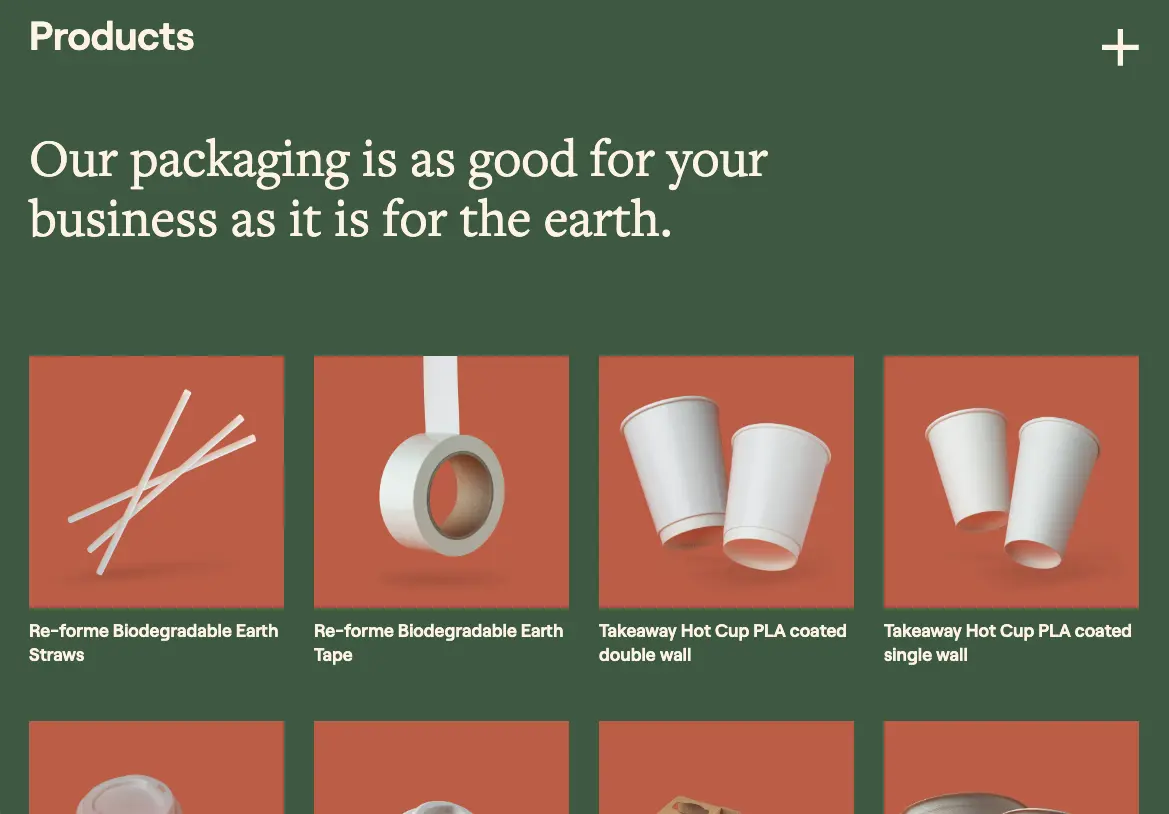
A muted red and green palette on the website of sustainable food packaging company Re-forme.
Lo-fi images
We’ll see more and more websites using ‘grainy’ images.
While lo-fi images don’t work for every brand, embracing the lo-fi image aesthetic can drive some really creative and exciting graphic solutions.

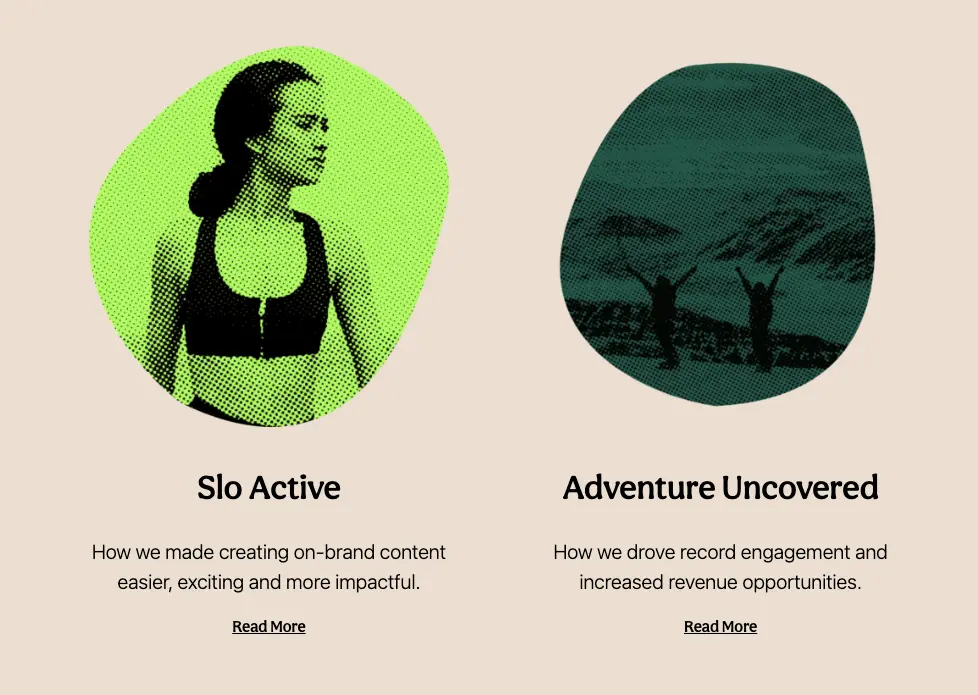
Old-school, halftone newspaper-style images on Let’s Go This Way — branding and communications strategy consultancy for ‘outdoors’ businesses.

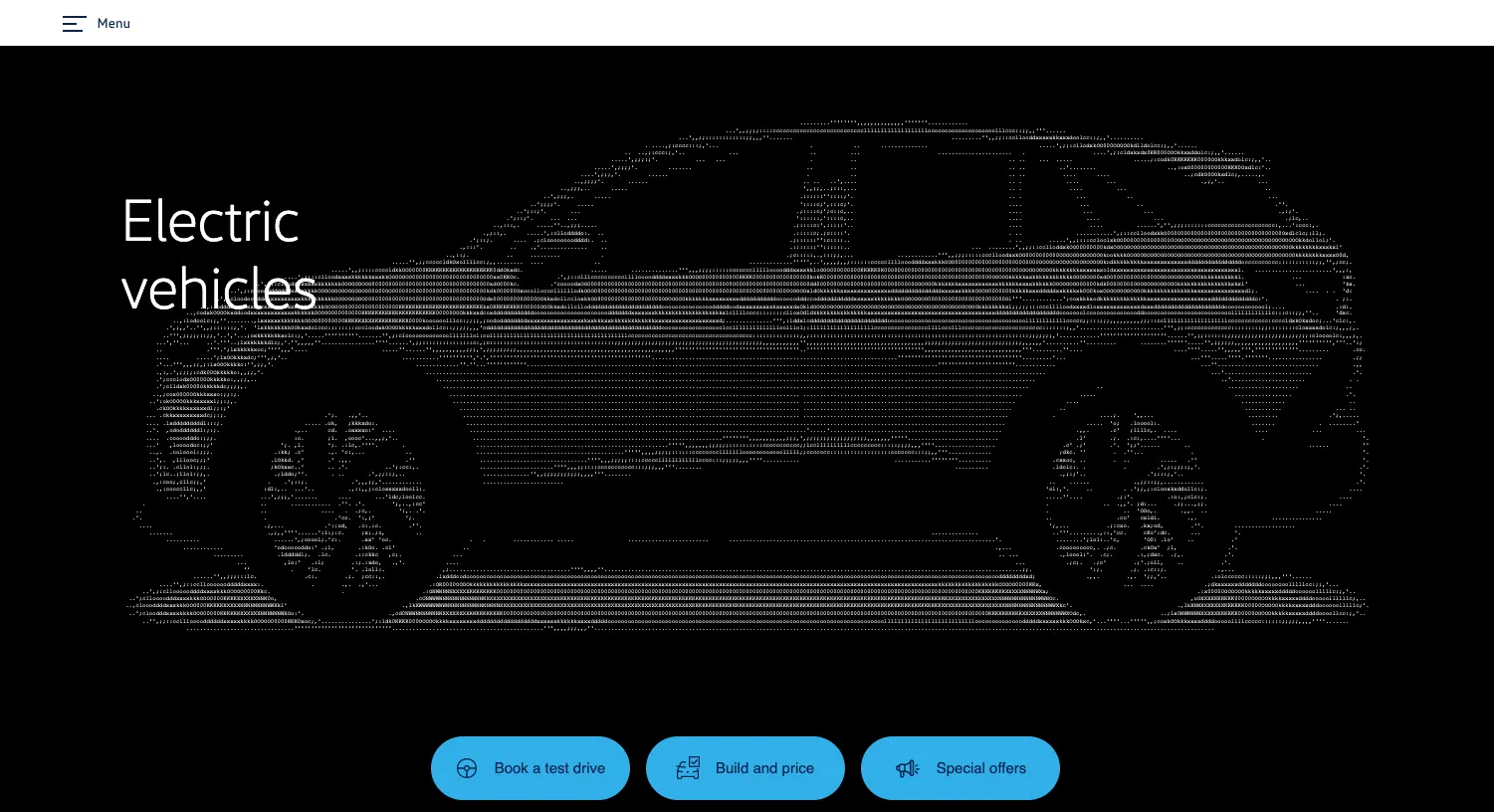
ASCII text characters are arranged in a mosaic to create this ultra-low data/energy image on Volkswagen Canada’s electric vehicle microsite.
Crisp, clean illustrations
Expect to see vector illustrations replacing raster and photographic images in 2023 as designers try to reduce the number of data- and energy-hungry image formats on a page.

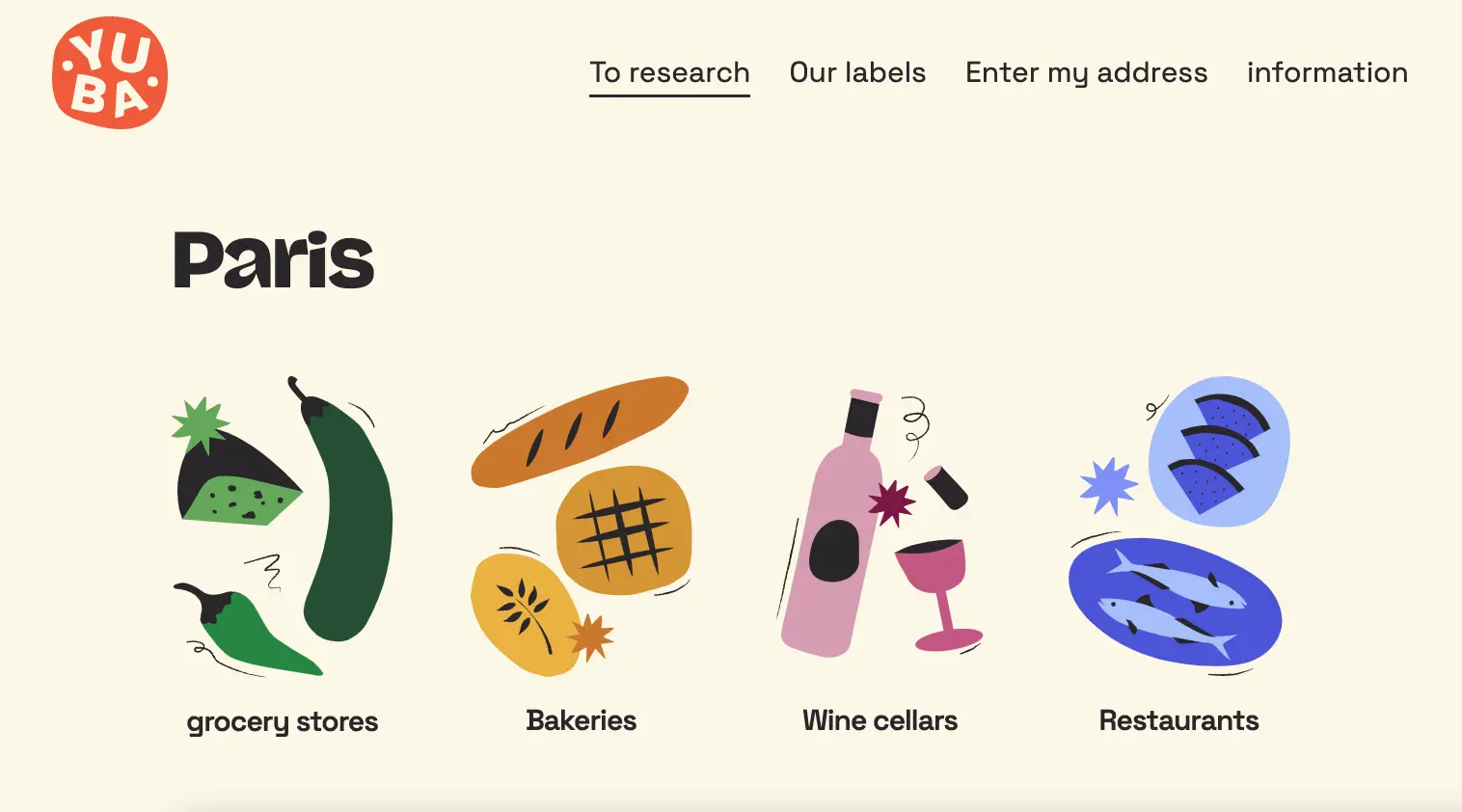
SVG illustrations on eco-friendly business directory Yuba’s website create crisp images with minimal data/energy usage.
‘Energy-saving’ toggle buttons
A growing trend in sustainable web design is energy-saving toggle buttons.
These little switches give users the option to reduce the carbon footprint of their browsing by presenting a simplified version of the website and/or dimming the colour palette.
It’s a great compromise for anyone who doesn’t want to fully commit to a lo-fi aesthetic. You can decide whether energy-saving mode is enabled by default.

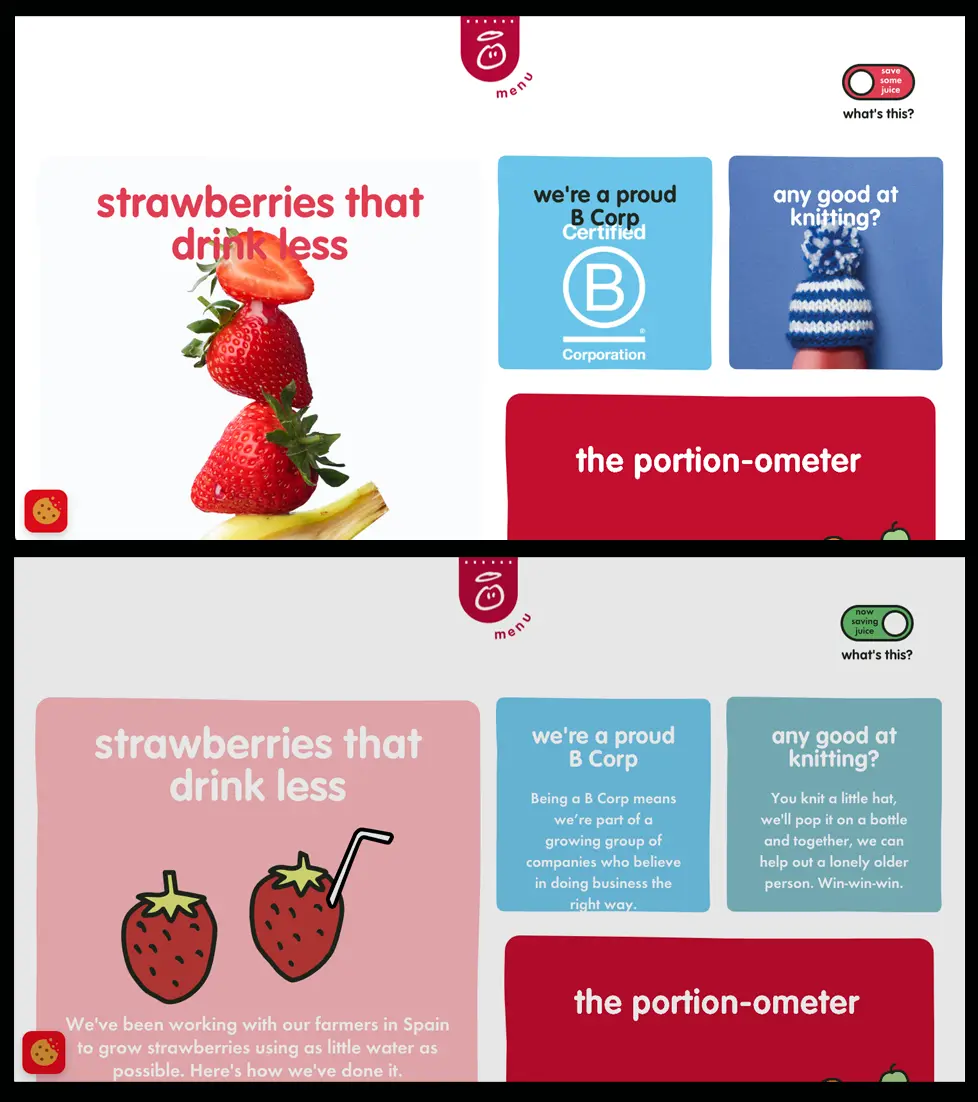
Innocent’s website: before (top) and after (bottom) energy-saving mode activated.
Typographic hero ‘images’
Big, bold text used for its graphic impact as much as its meaning will become more prevalent, replacing data-heavy, energy-hungry ‘hero’ images (the big, lush images often found at the top of web pages).
If your goal is an ultra-low carbon website, using ‘text as image’ is a way to create a strong, contemporary look with minimal data usage.

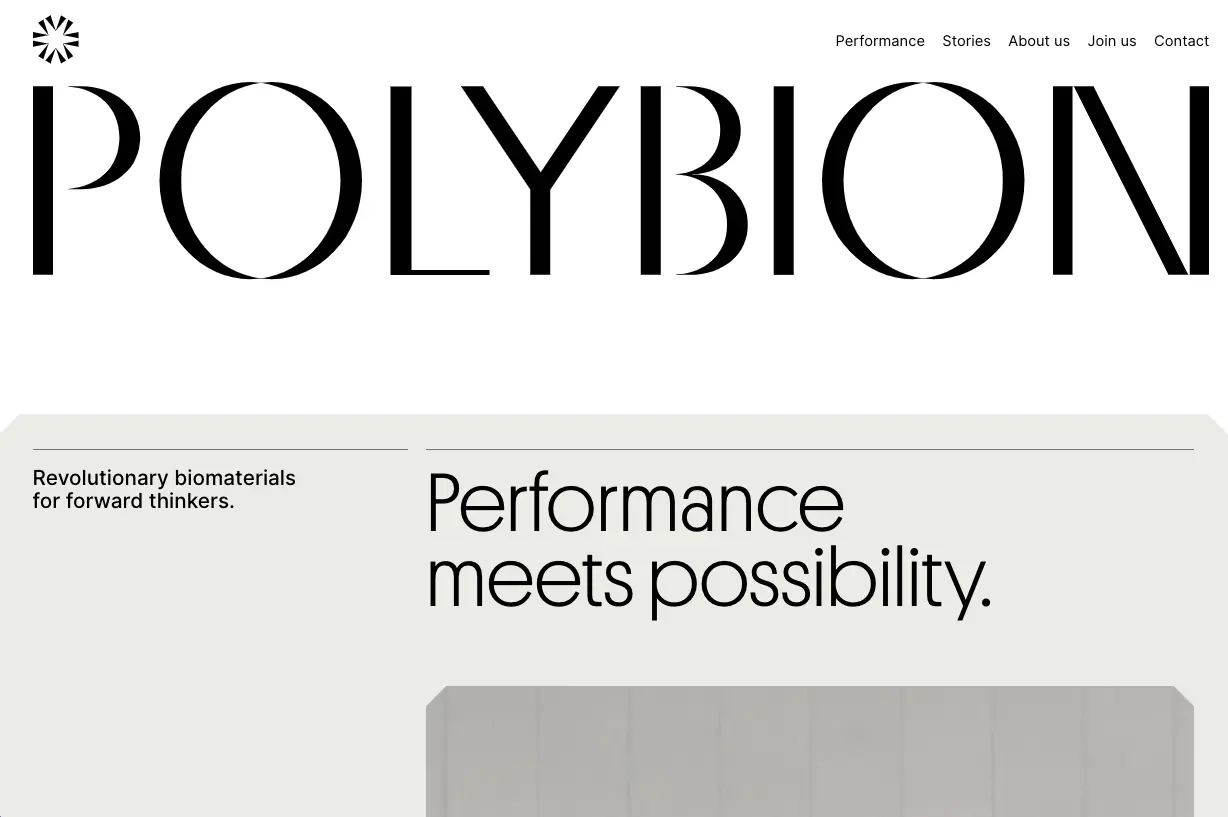
Text used as ‘hero’ image on biomaterials company Polybion’s website.
System fonts making a comeback
Look out for more frequent use of old-school fonts like Helvetica, Georgia, and Times New Roman this year.
As well as tapping into the nostalgic ‘Y2K aesthetic’ trend, these fonts minimise data transfer and energy use because they’re already installed on the user’s device. (Compare these with custom fonts like Google Fonts that need to be loaded from a distant server.)

A retro, Y2K aesthetic created using system font Times New Roman on graphic designer Tracy Ma’s website.
Minimalism and simplicity
Expect websites to move to a more pared back, uncluttered look and feel, as designers strive to strip out as many unnecessary elements as possible.
After years of a ‘more is more’ approach to web design, the minimalist aesthetic brings some much-needed calm and clarity to digital interfaces.

Very Good Films: a highly usable, minimal yet stylish design.
Embracing the limitations of low-carbon web design
There’s no doubt that low-carbon web design is here to stay.
As more of us come to see how our digital design choices contribute to CO2 emissions, the ‘low-carbon web aesthetic’ is one that’s only set to grow in popularity.
But designing with reduced data and limited colour palettes doesn’t have to mean boring design.
Limitations are often the mother of invention, and those designers who are embracing the limitations of ‘green’ web design are developing an exciting and distinctive new digital aesthetic. As an added bonus, the low-carbon web aesthetic also happens to be high on usability, delighting users with its speed and clarity.
The paradox here is that seemingly ‘simple’ designs are often the hardest to create, because they force us to edit ruthlessly and think hard about where we can add real value.
Contact us to find out how we can help you design a more sustainable website.
Ready for a conversation?