
This checklist of website SEO fundamentals. Designed to help you tackle some important SEO tasks that’ll get your website performing better in Google search.
Here’s what the checklist covers.
- One off SEO set up tasks
- Add Google search console
- Add and check your sitemap
- Add Google analytics GA4
- Technical SEO checks
- Check your website loads securely
- Check you website is using one url
- Test your website using Google mobile friendly test
- Test your website for speed
- Check your website for broken links
- On page SEO basics
- Optimising your images for SEO
- Page headings
- Urls (webpage addresses)
One off SEO set up tasks
Add Google search console.
Google search console is a dedicated free tool to help you monitor, measure and maintain your websites performance in the Google search engine. So it’s a very useful tool to help improve your SEO. Specific instructions for adding it depends on your website platform and set up.
But the best starting point is to set it up.
Add a sitemap.
A sitemap helps Google to crawl through your website and index the pages. Google is a clever and so while it can still find and understand sites without a sitemap it makes sense to give them a few directions. Luckily it’s pretty easy to do.
Lots of website platforms like WordPress, Squarespace and Shopify automatically generate a sitemap.
You can easily check to see if you already have a sitemap by adding on of these to the end of your website url.
/sitemap.xml
/sitemap_index.xml
/sitemap
Then if you’ve already set up Google search console, you can send your sitemap over to Google. If you can’t find your sitemap let us know.
Add Google analytics, GA4.
Google analytics by itself won’t magically improve your search engine optimisation. But it’s a good idea to make sure you’re collecting as much data (especially from Google) that’ll help inform future changes to your website.
It’s also worth checking you’ve migrated to the latest version of Google analytics called GA4. The outgoing version, called Universal Analytics will stop collecting data on the 1st of July 2023.
Technical SEO checks
Check your website loads over a secure connection with https.
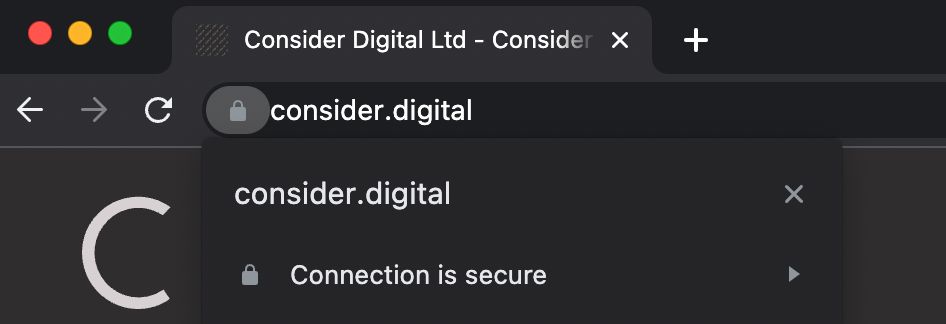
Most sites do now use HTTPS, it helps to protect visitors data as it’s transferred across the web to your site. Because search engines like Google want to show trustworthy secure sites in their results HTTPS has been a ranking signal since 2014. Double check your website is using HTTPS correctly by navigating to your site and checking for the Padlock symbol in the browser url bar.

Check your website is using one url.
This one confuses people, especially when web professionals start talking about canonical urls. Think of typing your websites address into a browser, if you used www. to prefix your domain it’d be in the eyes of the browser a different entity than if you didn’t. But for the purpose of search (and collecting useful data about how your site is being used) we want one single entity regardless of what someone types in. In the same way we want Google to index your site in the same way each time. So in effect the correct set up forwards traffic from all the variations below of your primary domain to a single source.
Follow this simple test and you can check your domain and website is correctly set up for search.
Visit the httpstatus website
Replace (yourdomain.com) with your actual domain in each of these.
http://yourdomain.com
http://www.yourdomain.com
https://yourdomain.com
https://www.yourdomain.com
Add them in each on a separate line before you click the Check Status button.
Test your website is mobile friendly.
Because so many people perform web searches on mobile devices it’s vital Google provides them with results that work seamlessly on smart phones and similar. Most modern websites are built using a responsive design. That’s a design that ‘responds’ to the size of the screen it’s being viewed on. But even if your website is responsive it might not be providing as good a user experience for people on mobile devices as you’d hope.
Test your website by pasting the url of one of your web pages into Google’s mobile friendly test page here: https://search.google.com/test/mobile-friendly

Check your website is fast enough.
Fast websites are good news, no one wants to wait for your website to load and Google know this. If they send you to a slow website you might not wait. There are other benefits to a fast website too, like it’ll probably be using less CO2 than a slower one, so it’s better for your business and the planet.
It’s good practice to keep optimising your website for speed. Test it with Google’s own tool to get an idea of what your current site speed is. There are several factors that contribute to site performance. Some you can often tackle yourself in your CMS like reducing image file sizes. But if in doubt you’ll probably get bigger gains seeking some professional help to make your website faster.

Check your website for broken links.
Broken links can, predictably break the user experience. Of course Google doesn’t want to send searchers to website links that don’t work. If you’ve already set up Google search console you can use it to monitor and check for broken links.
Incase you’ve not set that up yet, you can test using the W3C checker.
Enter your website url and click Check. It can take a while but this is absolutely worth the effort. If it finds broken links they are normally old pages or posts that have been superseded in your site. Depending on your CMS platform you might be able to redirect those outdated broken pages to newer relevant ones, or you might need some professional help to get that set up.
On page SEO checks (and tips)
Optimising images for SEO
The set up of images on your website can massively reduce it’s performance, accessibility and even relevance signals to Google. For comprehensive optimisation you might need professional help, especially if you have images that include embedded text, or if your performance score (see Check your website is fast enough above) is very low.
Follow these guidelines to improve the SEO of your website images.
- Save images for your website with descriptive filenames. Don’t be tempted to use the defaults from cameras or stock images.
- Size your images with appropriate dimensions. Most website images will be less than 1440px in any direction. You can check the images you already have for dimensions in most CMS’s.
- Add descriptive alt tags. All CMS’s allow you to add an alt tag. It’s primary use is to help with accessibility so try to describe it.
- Images should be relevant to the page content
- Compress your images and use next gen formats where possible. If you’re using WordPress you can use a plugin like WPSmush. If not you can try this tool from ShortPixel that compresses images and converts them to nextgen (faster) formats.
Page headings
The headings on your web pages help to map out what the page is about. That helps searchers confirm they’re in the right place to solve their problem. It also helps Google to understand your page is relevant to a search.
The H1 heading is usually your page title. It should only appear once on each page.
H2 headings should be present for each section of the page and describe their content.
H3 headings should only be used beneath an H2 heading as a sub sub heading for that section. You could have multiple h3’s below one h2.
H4 headings are sub sub sub headings and nested within an h3.
On this page, the Page headings sub heading above is an h3 tag. So is Images above it. They are both in the section called On page SEO checks which is tagged h2.
Use the scan test. If you have enough good headings in your page visitors should be able to scan read and understand what they’re going to learn.
As a rule of thumb try have a heading at least every 300 words.
Urls (webpage addresses)
The addresses of your web pages and blog posts communicate relevance to Google and to visitors. If we wanted a webpage to rank well for the search ‘Harpenden Coffee Shops’ it’d be a good idea to have those words in the url.
Url’s shouldn’t be excessively long, don’t try to get all your content into the url. Focus on what the page is about, the primary topic.
It’s a good idea to check urls in your site to make sure you don’t have any odd ones like ‘/old-about-us/’
If you update Url’s you’ll need to redirect them so search engines don’t get lost and downgrade your website for having broken links. Google doesn’t want to risk sending searchers to websites that don’t work. Redirection varies on different CMS platforms so get some help from a web professional if you need.
Join other website owners getting our latest SEO tips every fortnight
We write an email with the latest and greatest actionable tactical website optimisation tips every fortnight.
Drop your email in below and join the other smart website owners and entrepreneurs getting and converting more quality search traffic.
Do you need some expert help with your website?
If you’d like some help with SEO, maintaining or improving your website we’d love to hear from you. We can help with some one off tasks or work with you as a technical partner. Get in touch.
Ready for a conversation?